Don’t have time to read? Listen here 👇
Don’t have time to read? Listen here 👇
Why is it so important to improve the speed of your website?
The speed of the web page is the amount of time it takes to load it, this is important even if we do not think about it, because having a fast page gives the user what they need without having to wait so long.
Knowing this, we must take into account that a faster page will bring more visits and sales to your website, and if not, these can decrease, as well as other factors.
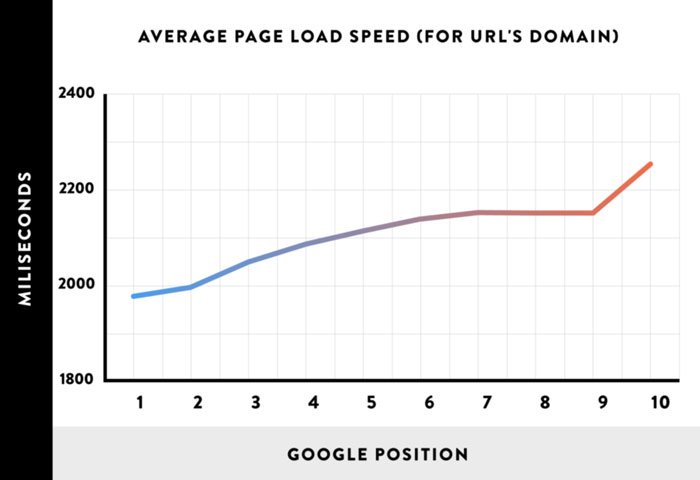
According to Google these are the statistics of what a website should have in speed:
- The average speed index should not exceed 3 seconds.
- The average weight of the page must not exceed 500 kilobytes.
- The average request count should not exceed 50.
- The average time of the first byte must not exceed 1.5 seconds
According to this, for several years the speed of your web page has been decisive for Google since Google lists the fastest pages as a priority and shows them more continuously to users, leaving the pages that take a long time as a last option. among many websites.

Among other reasons why the speed of your website is important, we have:
- Analytical impacts.
SEO. - Organic traffic.
- Click-through rate on ads.
Knowing this, we must give importance to the speed of our web page, also the speed of both mobile and desktop, since according to Google, mobile websites are prioritized before desktop websites.

How is the consumption of web pages divided?
Marketers, blogs and websites mainly use:
- 78% use social networks to increase traffic.
- 64% of potential customers are generated.
- To improve sales, 53% are used.
In addition to other reasons why people use websites, we must know that the Web is a very large, complex world that we may not fully understand, and that there are many reasons why users use the Web.
Changes to improve or optimize the speed of your website.
1. Check your website to see if it is compatible with different mobile devices.
2. It is advisable to test the speed of your web page with Google’s “PageSpeed Insights”, as Google has made a good change in this tool.
3. Use Google Analytics as a second tool for statistics to get a little more options and views of your website.
4. Review the optimization suggestions that Google offers you.
5. Minimize HTTP requests as it is one of the key changes to improve the performance of a website.
6. Create friendlier CSS, HTML, and JavaScript code to make it easier for users to read.
7. Optimize images so they can load faster.
8. Reduce redirects.
9. Take advantage of the browser cache, as both web servers and web browsers allow caching. Caches store any files such as: CSS and JavaScript, images, web pages and cookies, helping to avoid having to load everything again if the user wants to enter the page again.
10. Once you’ve tweaked your website to make it load faster, you need to consider your hosting server or content delivery networks.
11. Enable compression.
12. Disable or limit WordPress reviews.
13. Optimize the database.
14. Change administrative hosting.
Speed terms for web pages.
Among the speed terms for websites we have these 2 new ones:
- FCP (First Contentful Paint): “FCP” measures when users first see a visual response from your page. .
- DCL (DOM Content Loaded): “DCL” measures when an HTML document has been loaded and parsed.
Knowing this, they are not only based on the speed of the website, but also on the connection speed of users and their devices, be it a mobile or computer. So, even if the user has a slow Internet connection and comes to your page, Google considers your website to be slow.
But how do these metrics measure this data? Through a Chrome user experience report called CrUX.
Therefore, websites and Google are connected and we must know that there are many factors that go hand in hand for a good speed of our web page.

What are the maximum and optimal speeds that my website should have?
The most common recommendation is that your site should load in less than 3 seconds. as 53% of mobile users abandon a page that takes more than three seconds to load.
However, a report published by Google engineers showed that the loading time of web pages is barely noticeable at 0.4 seconds and this is enough to influence a user when entering your website.
Tools to improve the speed of your website.
TestMySite: This contains a speed scorecard in which you can evaluate your speed against the competition, as well as allows you to create a report which is developed with many important aspects that can help you improve your page

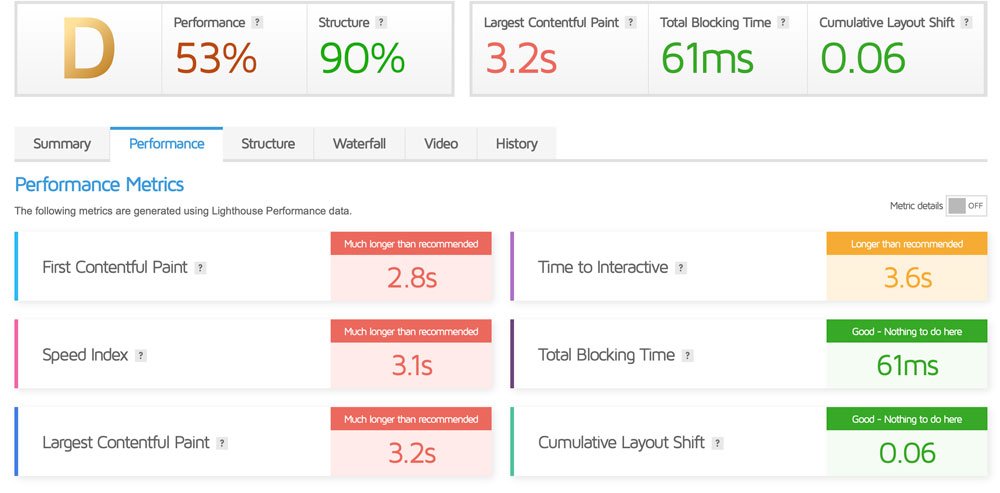
- PageSpeed Insights – Also runs Lighthouse and provides recommendations. PageSpeed Insights allows for a fairly stable and secure testing environment.

- Chrome Developer Tools – This gives you a lot of useful features to see what and how a page loads.
- Chrome User Experience Report (CrUX).
Web.dev. - Other popular speed tools:
WebPageTest. - Sitespeed.io.
- SpeedCurve.
- Caliber.
- Rigor.
- New Relic.
- Boomerang.
- Batch speed.
- GTmetrix.
- Pingdom.
- SpeedMonitor.io.
Giving way to everything that we have just explained, it makes us understand that web pages must be well worked, updated and constantly improving, and that in addition the causes of people to use them change constantly.
Website owners must know that its speed must be useful and fast for the consumer, since these are usually very demanding and can ask for more and more things to continue visiting web pages.
The almost magical formula to score high without wasting time 😱
Remember that having a very good score is very important for Google, but there must be a balance between “a beautiful page” and “a fast page”, if you manage to have this balance you are guaranteed success, you do not have to score 100/100 in PageSpeed, but if you get a good score that would be great.
The fastest way to do it without spending time 😱
If you can’t increase the speed of your website on your own, remember that we have this service here 👉 Click Here.
Greetings and we await your comments as always.


Comentarios recientes